Awesome CursorRules:收集和整理各种增强Cursor的优质cursorrules文件
什么是 Cursor和 .cursorrules?
Cursor 是一个由 ai 驱动的代码编辑器,CursorRules 是放置在项目根目录下的一个特殊文件,用于自定义 Cursor 中的 AI 辅助规则。通过在这个文件中定义具体的规则,您可以为 AI 提供项目背景、编码标准、首选库、文件结构和性能指南等指示,从而使 AI 的代码生成和建议更加符合您的团队需求。
为什么使用 CursorRules?
定制化 AI 行为:根据项目需求定制 AI 的响应,确保提供更相关和准确的代码建议。
一致性:通过在 .cursorrules 文件中设定明确的编程标准和最佳实践,确保 AI 生成的代码与项目风格保持一致。
上下文感知:提供关键的项目上下文信息,帮助 AI 生成更合适的代码。
提高生产力:AI 遵循设定的明确规则,生成更少需要手动修改的代码,提高工作效率。
团队一致性:共享 .cursorrules 文件,确保所有团队成员都能得到风格一致的 AI 协助。
项目特定知识:包含特定项目信息,帮助 AI 提供更准确和相关的代码建议。
如何使用 CursorRules?
1. 手动使用
安装 Cursor AI(如果尚未安装)。
从仓库中选择适合你项目的 .cursorrules 文件。
将该文件复制到项目的根目录。
根据需要自定义规则文件。
2. 使用 VSCode 插件
安装 Cursor AI 和 vscode-cursor-rules 插件。
打开 VSCode 的命令面板(Cmd+Shift+P 或 Ctrl+Shift+P)。
输入 Cursor Rules: Add .cursorrules 并选择适合的规则文件。
根据需要自定义规则文件。
Awesome CursorRules是什么?
Awesome CursorRules 是一个由 PatrickJS 维护的 GitHub 仓库,它提供了一个精选的 .cursorrules 文件列表,用来增强 Cursor AI 的使用体验。

Awesome CursorRules的内容:
仓库中包含多种 .cursorrules 文件,按技术栈和应用场景分类,主要分为以下几类:
前端框架和库:React包括 Next.js、Tailwind CSS、TypeScript 等规则。Vue包括Nuxt.js、Composition API 等,Svelte包括SvelteKit、Tailwind CSS 等。
其他:Angular、Solid.js、Qwik 等。
后端和全栈:Node.js:MongoDB、Express、TypeScript,FastAPI、Django、Flask ,Go、Java Spring Boot、Laravel 等。
移动开发:React Native、SwiftUI、Flutter 等。
CSS 和样式:Tailwind CSS、Styled Components、Chakra UI 等。
状态管理:React 中的 Redux、MobX、React Query 等。
数据库和 API:GraphQL、Axios 等。
测试:Jest、Detox 等。
构建工具和开发:GitHub Actions、Kubernetes、Tauri 等。
语言特定规则:JavaScript、TypeScript、Python、Solidity 等。
其他:包括游戏开发、Web 应用优化、区块链等特殊场景。
GitHub仓库地址:https://github.com/PatrickJS/awesome-cursorrules
-
下一篇: 最后一页
- Awesome CursorRules:收集和整理各种增强Cursor的优质cursorrules文件
- MeshPad:草图驱动的3D网格生成与编辑工具
- Vid2Avatar-Pro:从单目自然视频中生成逼真的3D人体虚拟形象
- ANUS:开源AI代理框架,通过自然语言指令和多代理协作来自动化任务。
- AI Hedge Fund: 通过多个代理来模拟一个AI驱动的对冲基金开源系统
- Open-LLM-VTuber:一个开源的具有手势和语音交互功能的AI虚拟形象
- OpenManus:开源版Manus,无需邀请码
- 阿里巴巴AI视频生成模型通义万相Wan上线官网:Wan.Video
- Mistral OCR:最强文档识别OCR模型,精确提取各种复杂文档,同类速度最快
- OWL:CAMEL-AI开源的通用多智能体,复刻并超越Manus
-

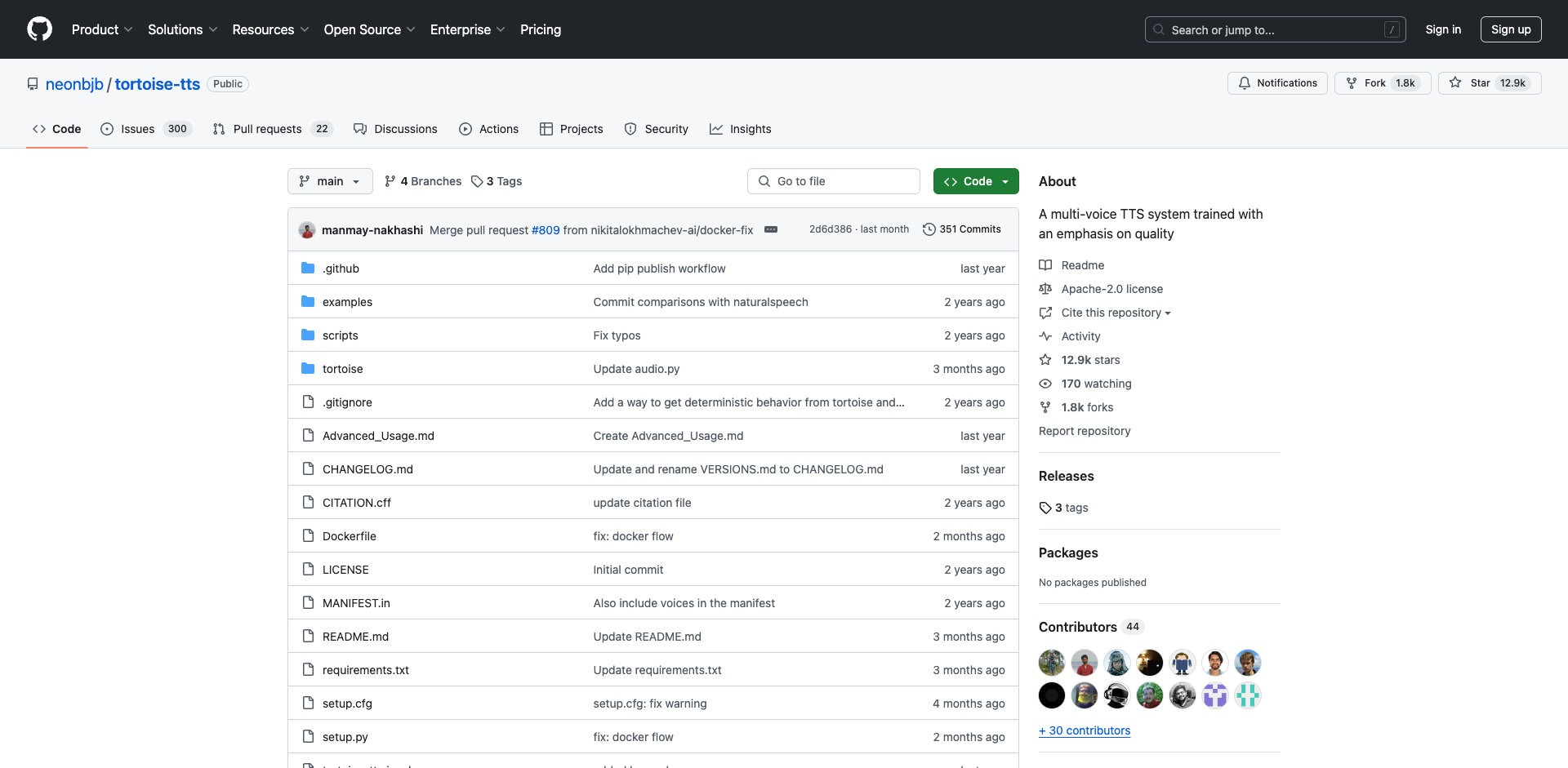
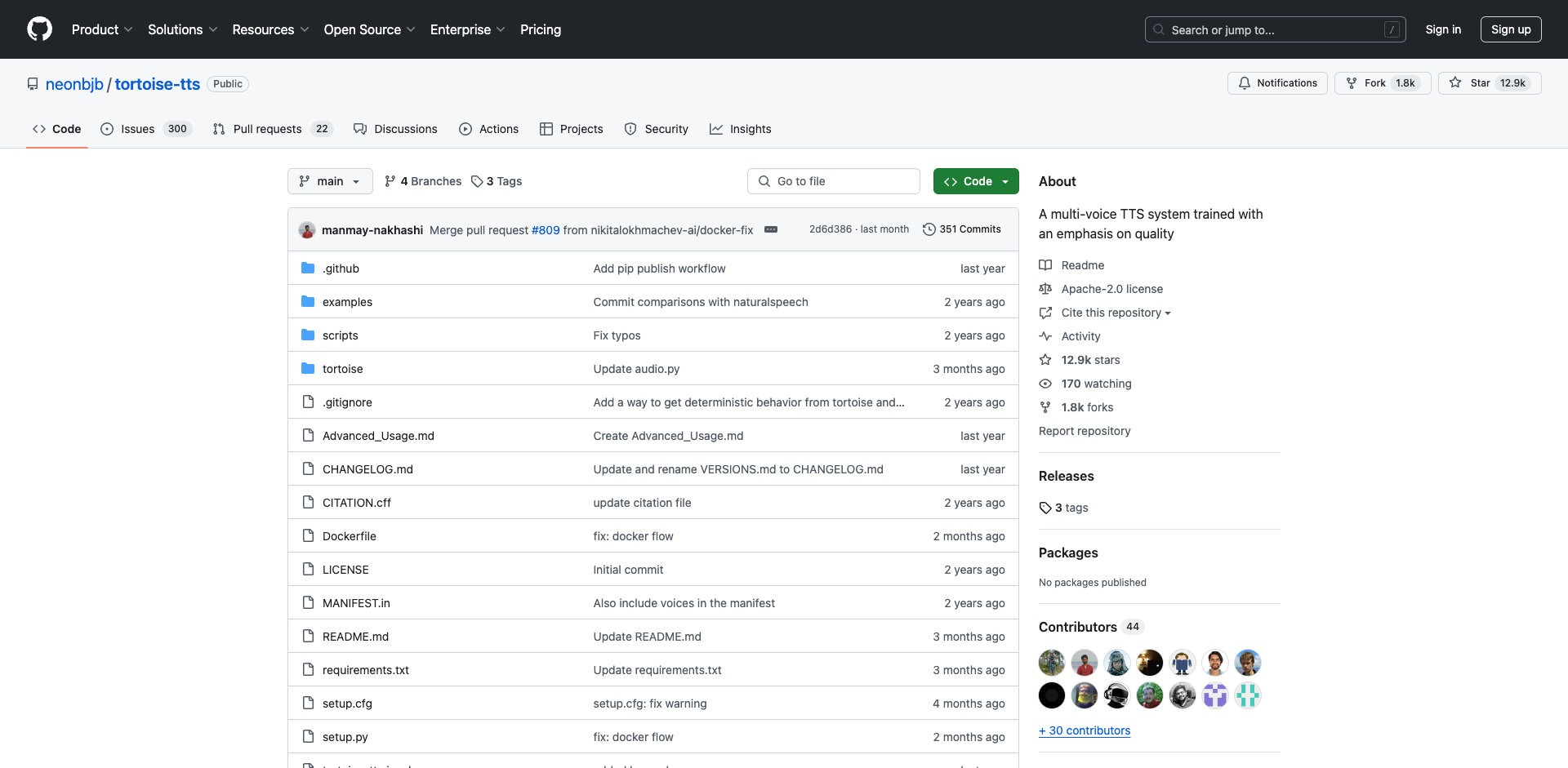
tortoise-tts学习资料汇总 - 高质量多声音TTS系统
2024-12-31
-

-

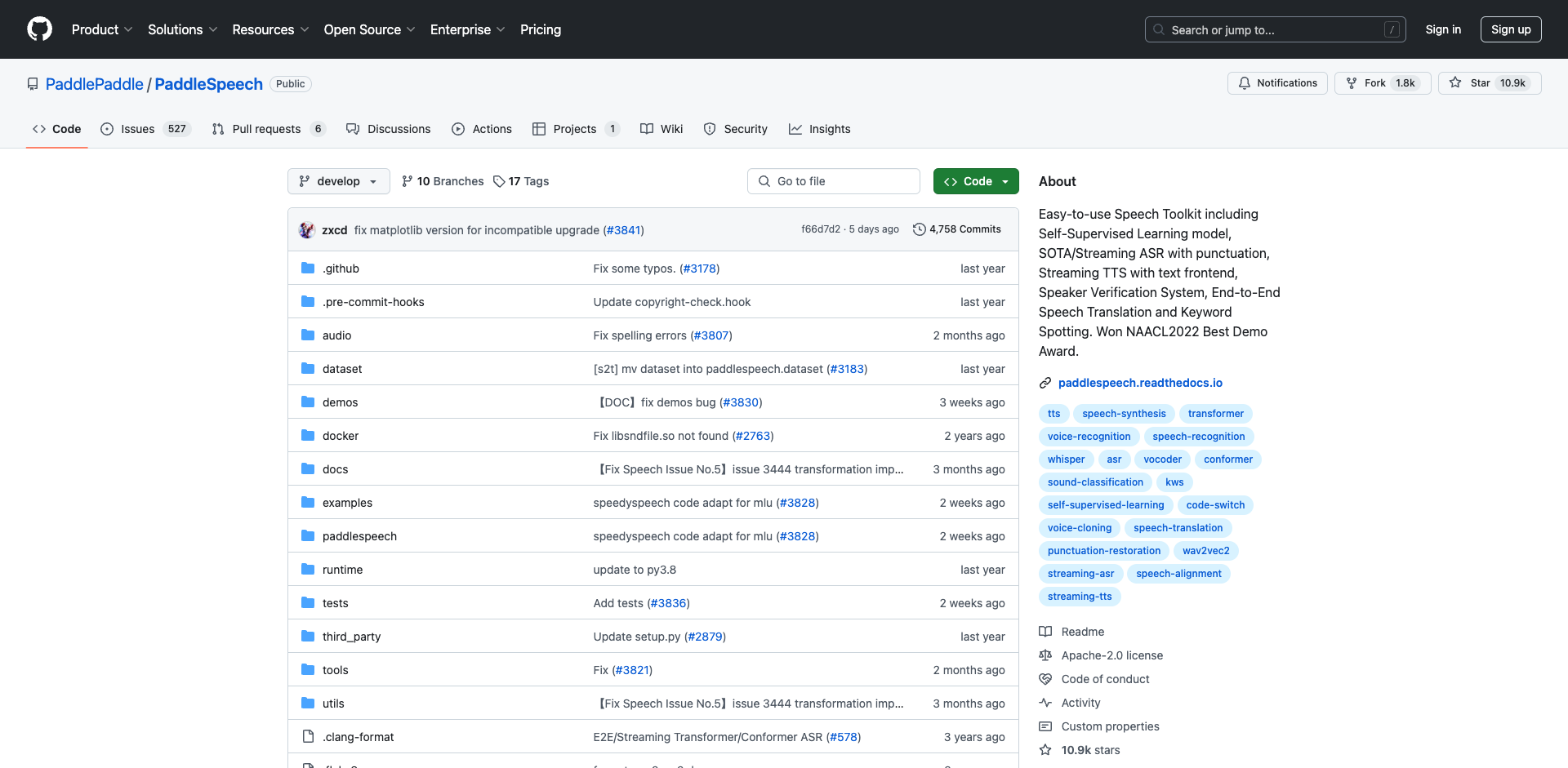
PaddleSpeech入门学习资料汇总 - 开源语音AI工具包
2025-01-02
-

pot-desktop使用指南 - 跨平台划词翻译和OCR软件
2025-01-02
-

understand-prompt学习资料汇总 - AI助手的探索与应用
2025-01-02
-

GPT4All学习资源汇总 - 在本地设备上运行大型语言模型
2025-01-02
-

2025-01-02
-

wechat-bot入门指南 - 基于ChatGPT的微信聊天机器人
2025-01-02
-

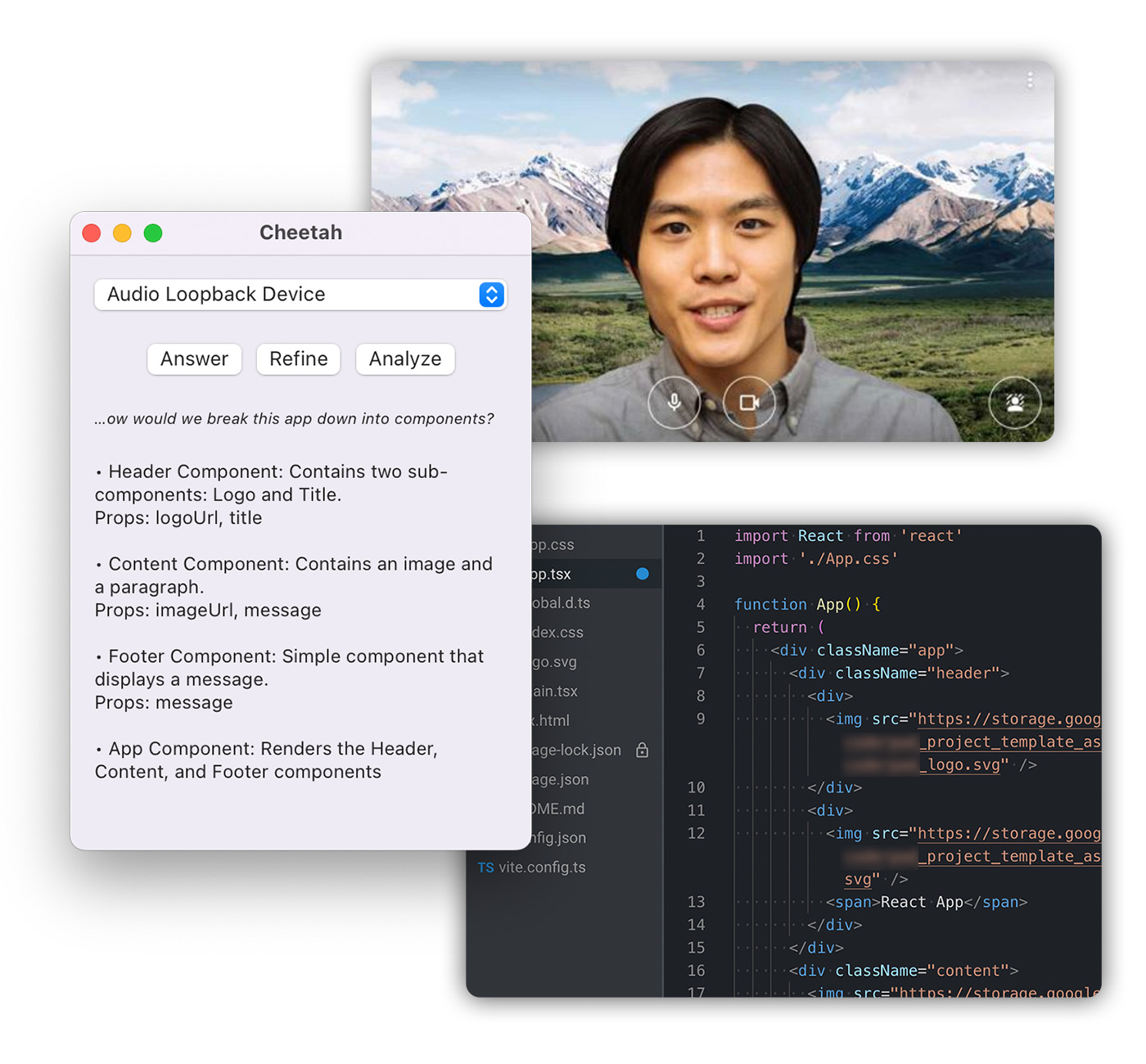
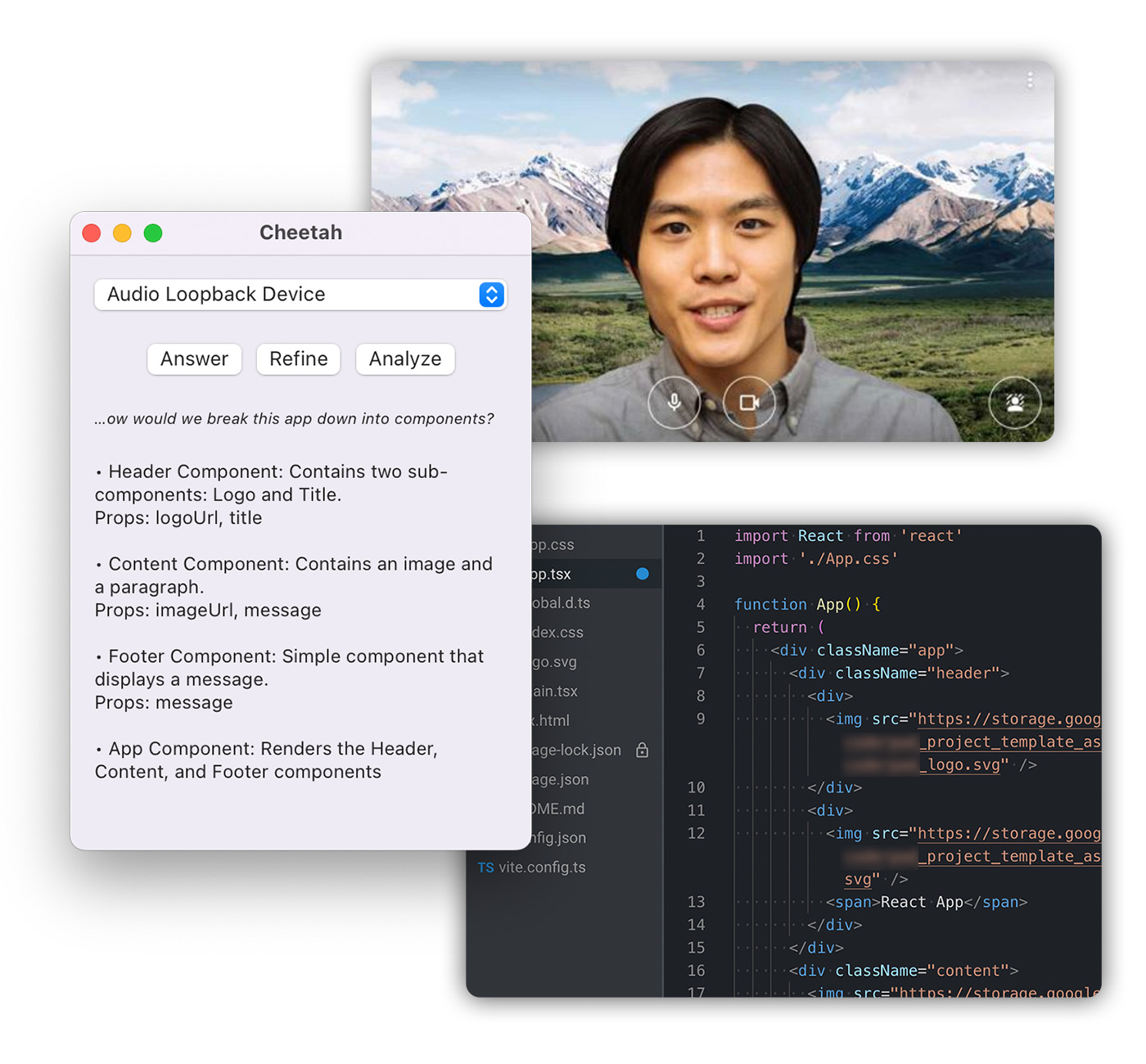
Cheetah - AI助手学习资料汇总 - Mac应用助力远程技术面试
2025-01-02
-

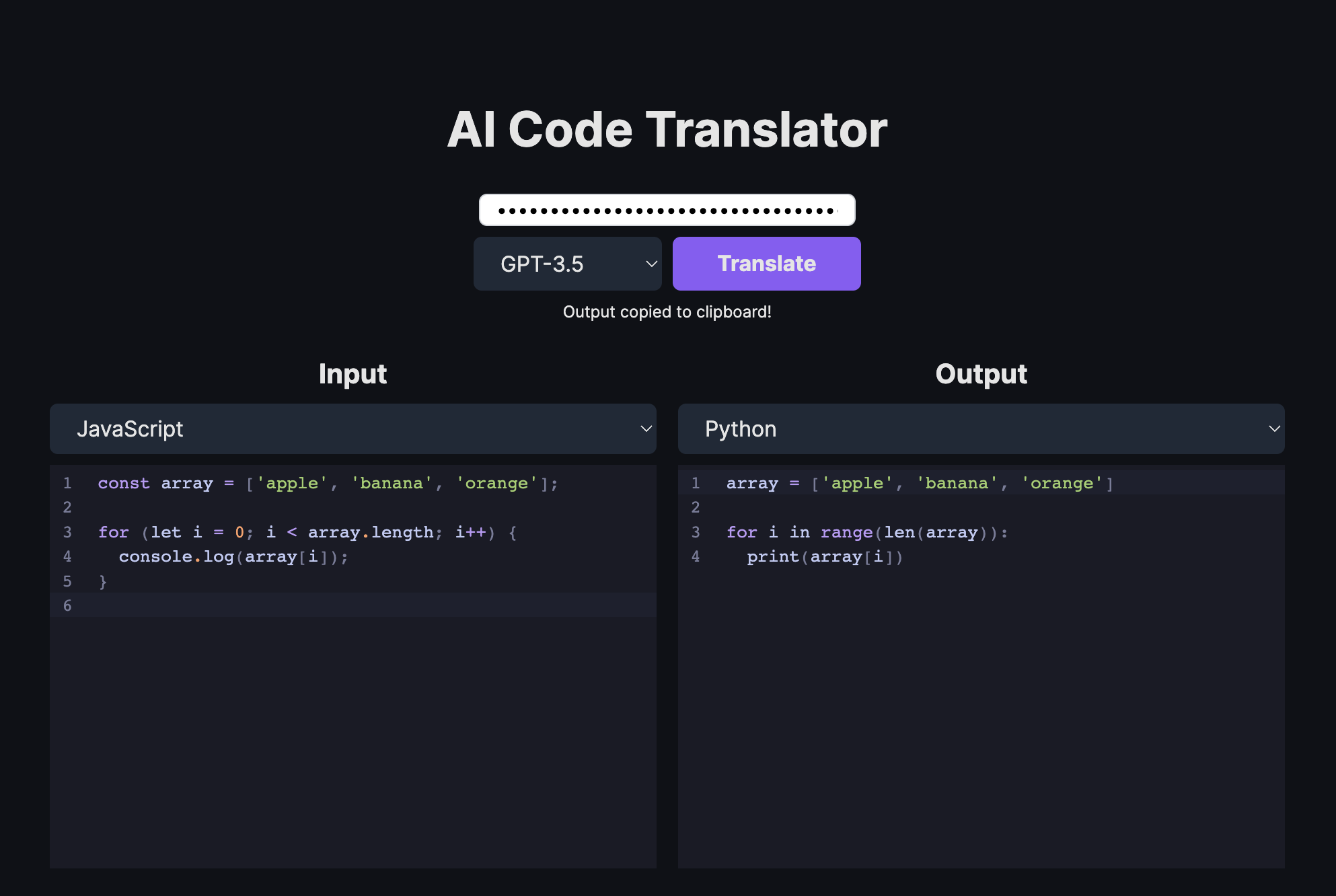
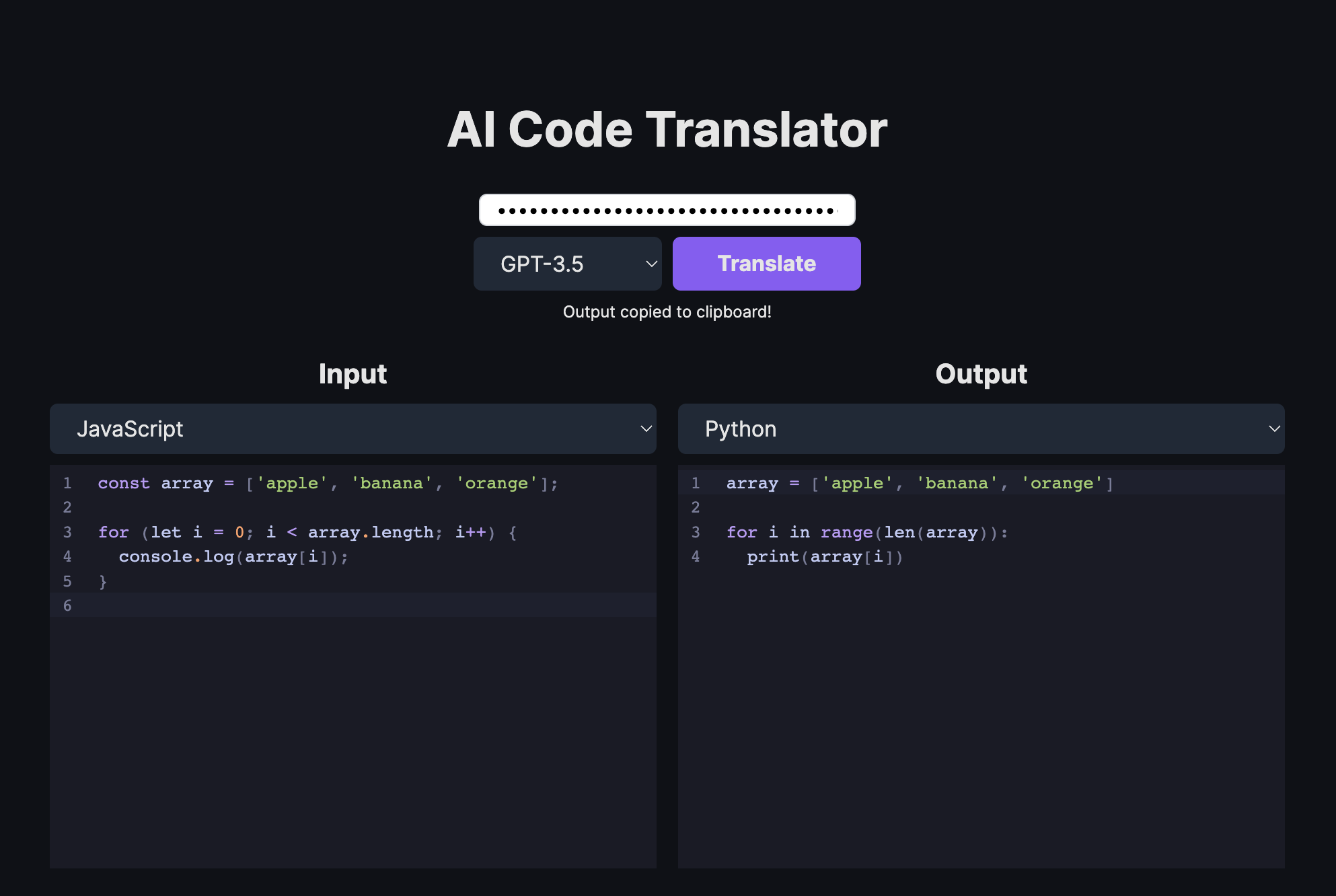
AI代码翻译器学习资料汇总 - 使用AI将代码从一种语言翻译成另一种语言
2025-01-02
-

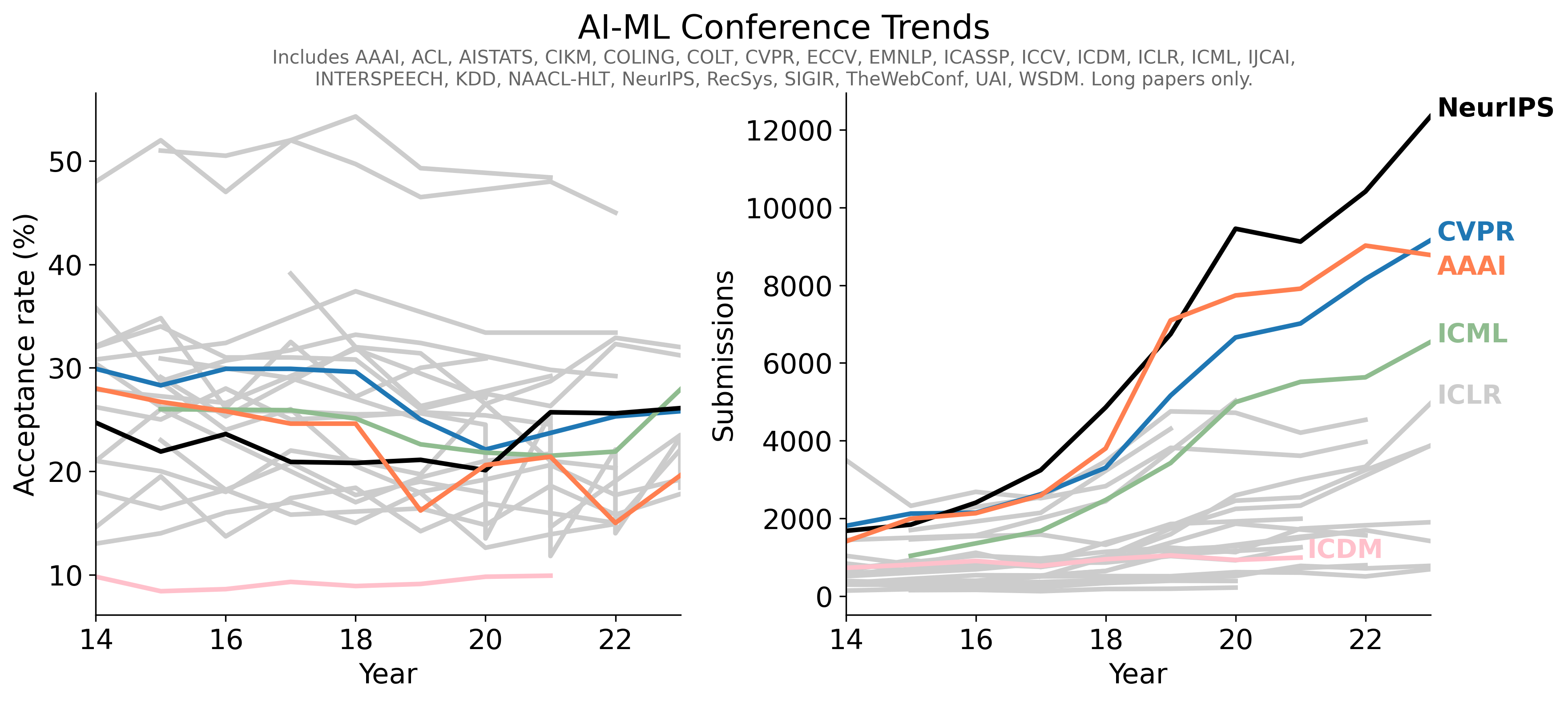
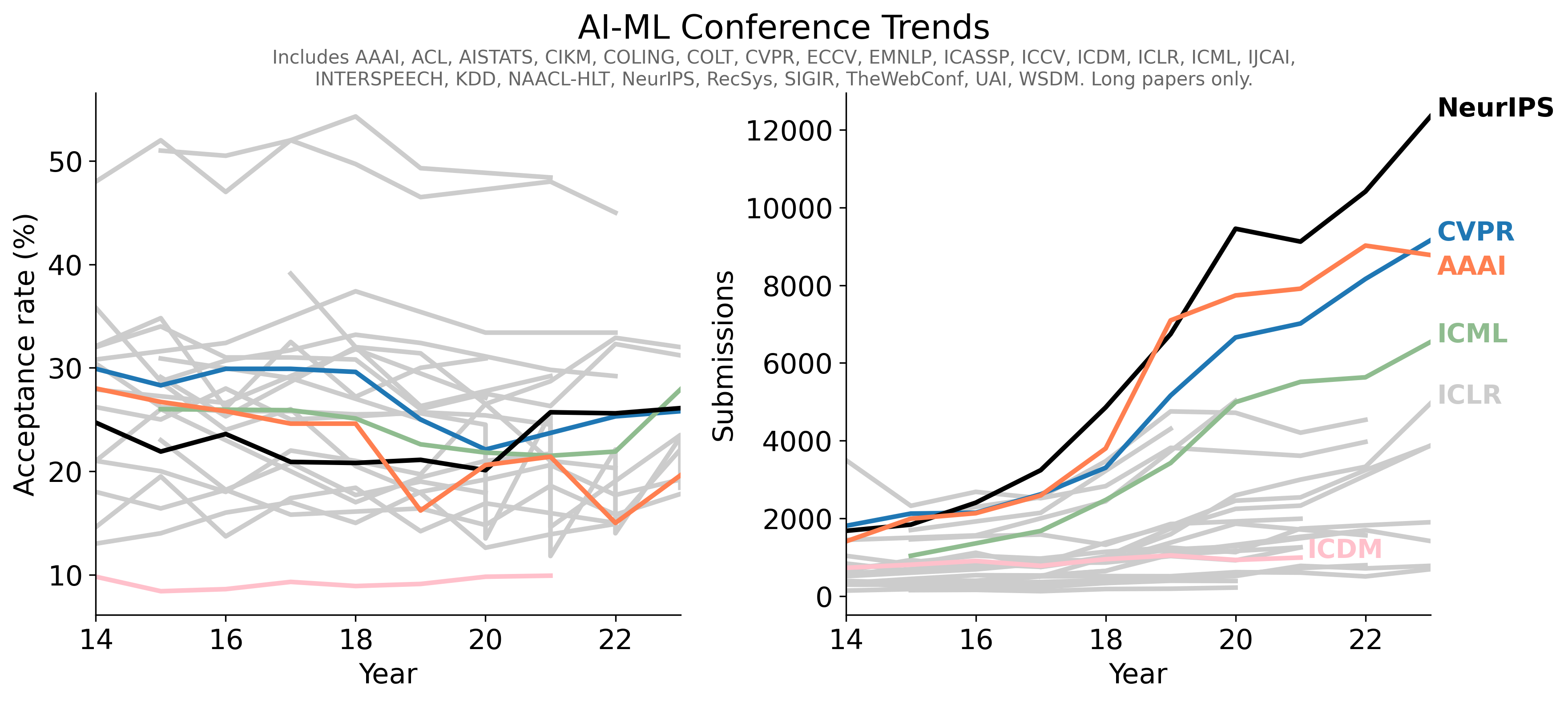
- 1Conference-Acceptance-Rate项目学习指南 - 人工智能顶级会议录用率数据汇总
- 2PaddleSpeech入门学习资料汇总 - 开源语音AI工具包
- 3pot-desktop使用指南 - 跨平台划词翻译和OCR软件
- 4understand-prompt学习资料汇总 - AI助手的探索与应用
- 5GPT4All学习资源汇总 - 在本地设备上运行大型语言模型
- 6law-cn-ai 入门指南 - AI 驱动的中国法律助手
- 7wechat-bot入门指南 - 基于ChatGPT的微信聊天机器人
- 8Cheetah - AI助手学习资料汇总 - Mac应用助力远程技术面试
- 9AI代码翻译器学习资料汇总 - 使用AI将代码从一种语言翻译成另一种语言